NewsDeck brings you the top news feeds from around the world - and you can use simple, intuitive gestures to read exactly what you are interested in. NewsDeck was built within 2 weeks at my former company Mokko. This was one of our in-house projects so I was constrained by limited time.
NewsDeck
A refreshingly simple take on the news reader experience.
Problem
Its called Content Paralysis. One of the problems I always had while reading news is too much content, it's endless and it paralysis your brain. You'll always have some news, but its up to you what you prefere to read. Problem here is not the content itself but how can we present this content to the user in better way.
My role
I pretty much did everything, from understanding the problem, designing the MVP to building the app.

My Process
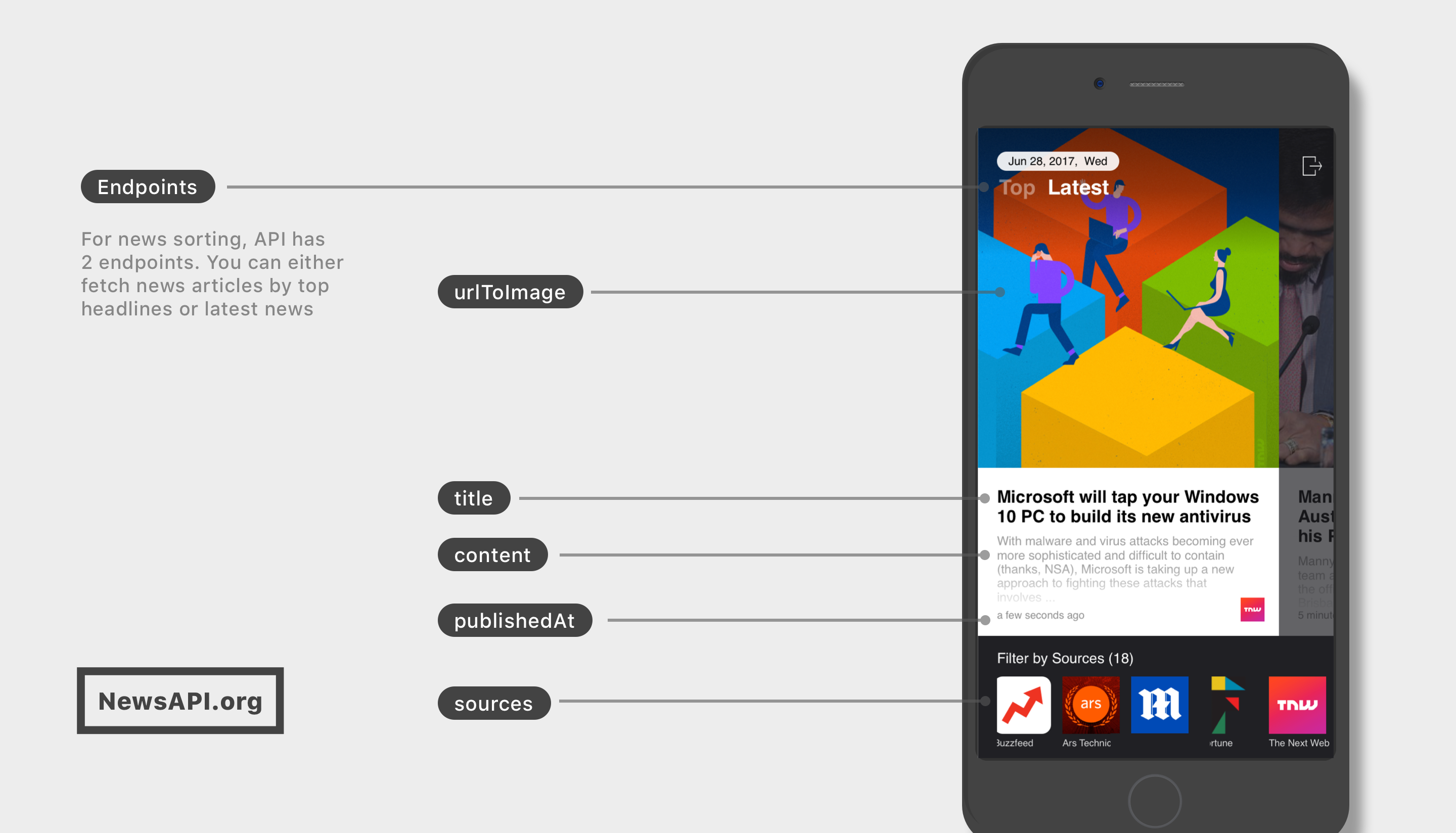
As I had a limited time to actually build and ship this app, I didn't want to build my own database and backend. I started looking for an open source news API providers. In the end, I found a really good one NewsAPI.org. It had most of the popular news sources, It was perfect for what I needed.
This is the sample of the data I was getting from API endpoint:
{
"source":{
"id":"cnn",
"name":"CNN"
},
"author":"Jeremy Herb, Manu Raju and Ali Zaslav, CNN",
"title":"Richard Burr to step down as Intelligence Committee chairman - CNN",
"description":"Republican Sen. Richard Burr of North Carolina is stepping aside as chairman of the influential Senate Intelligence Committee while he's under investigation for stock trades he made ahead of the market downturn sparked by the coronavirus pandemic.",
"url":"https://www.cnn.com/2020/05/14/politics/richard-burr-steps-down-intel-chairman/index.html",
"urlToImage":"https://cdn.cnn.com/cnnnext/dam/assets/200514001445-richard-burr-warrant-cell-phone-seized-la-times-vpx-00000510-super-tease.jpg",
"publishedAt":"2020-05-14T18:34:00Z",
"content":"Washington (CNN)Republican Sen. Richard Burr of North Carolina is stepping aside as chairman of the influential Senate Intelligence Committee while he's under investigation for stock trades he made ahead of the market downturn sparked by the coronavirus pande… [+9008 chars]"
}
Content-First Design, is an approach when you let the content of your app or website determine its design and layout. I basically plugged in API data to Sketch and started designing using real data.

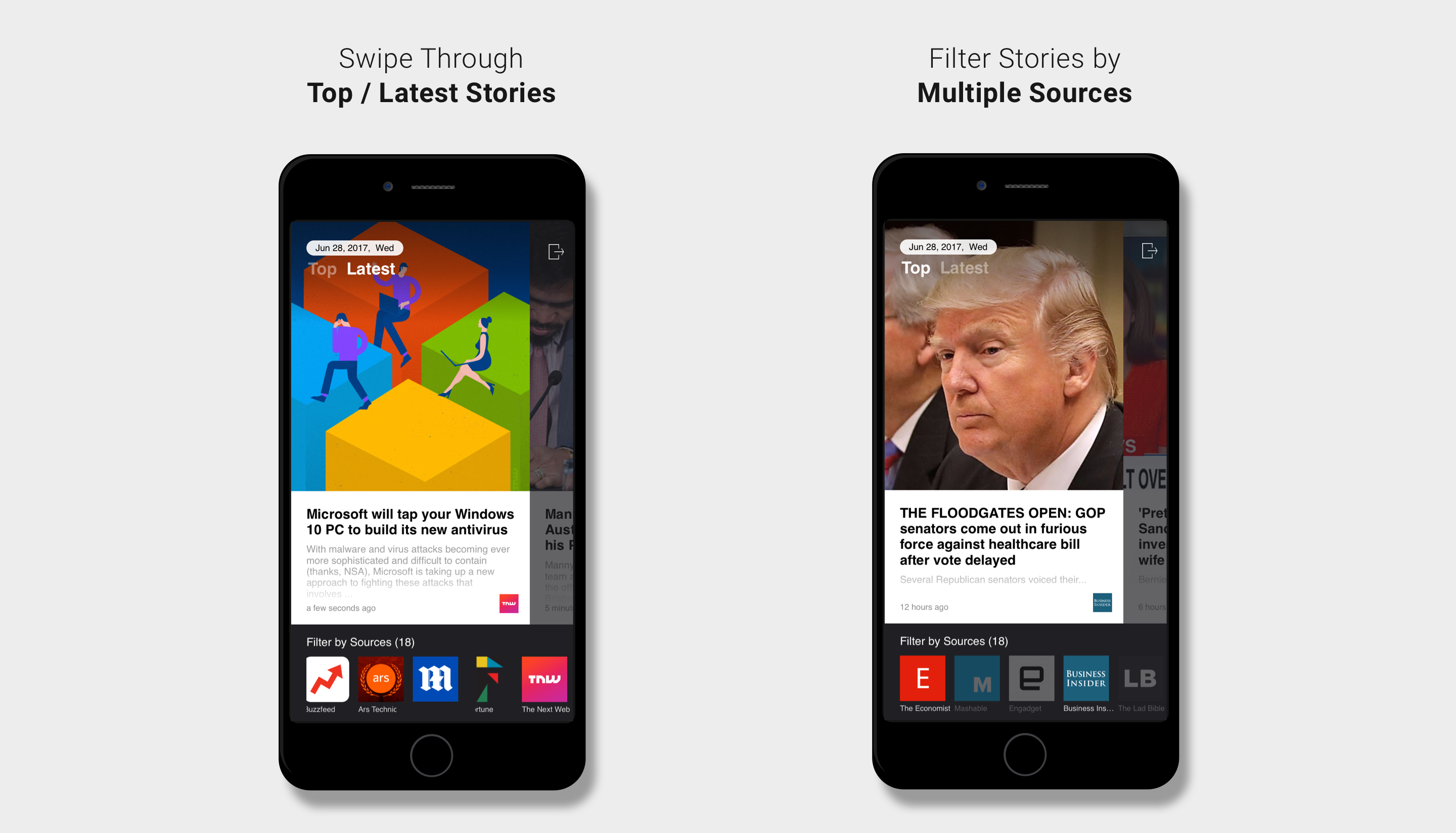
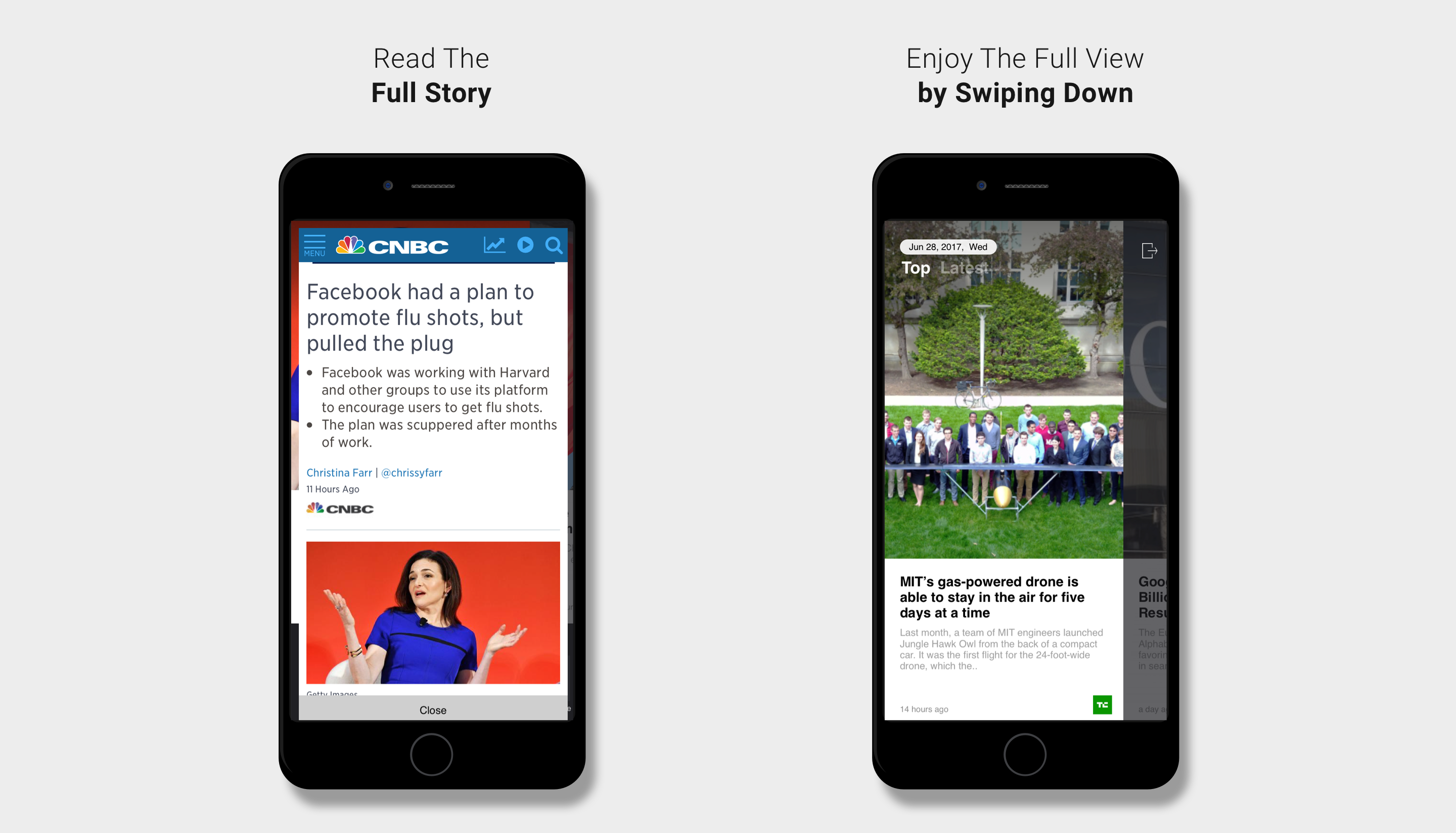
Design & build
Onces API data was linked to Sketch layers, Its amazing how quickly you can iterate your designs. I finalized designs in couple of days and jumped on to building the app.
For building native iOS & Android apps, I used an awesome tool called Fuse. It allows you to build native apps using its own UX markup language, which is very easy to learn if you know html, javascript. I finished MVP version in about a week and started using this app on my phone. After testing it and fixing some bugs we launched it to both app stores under my former company's developer account.


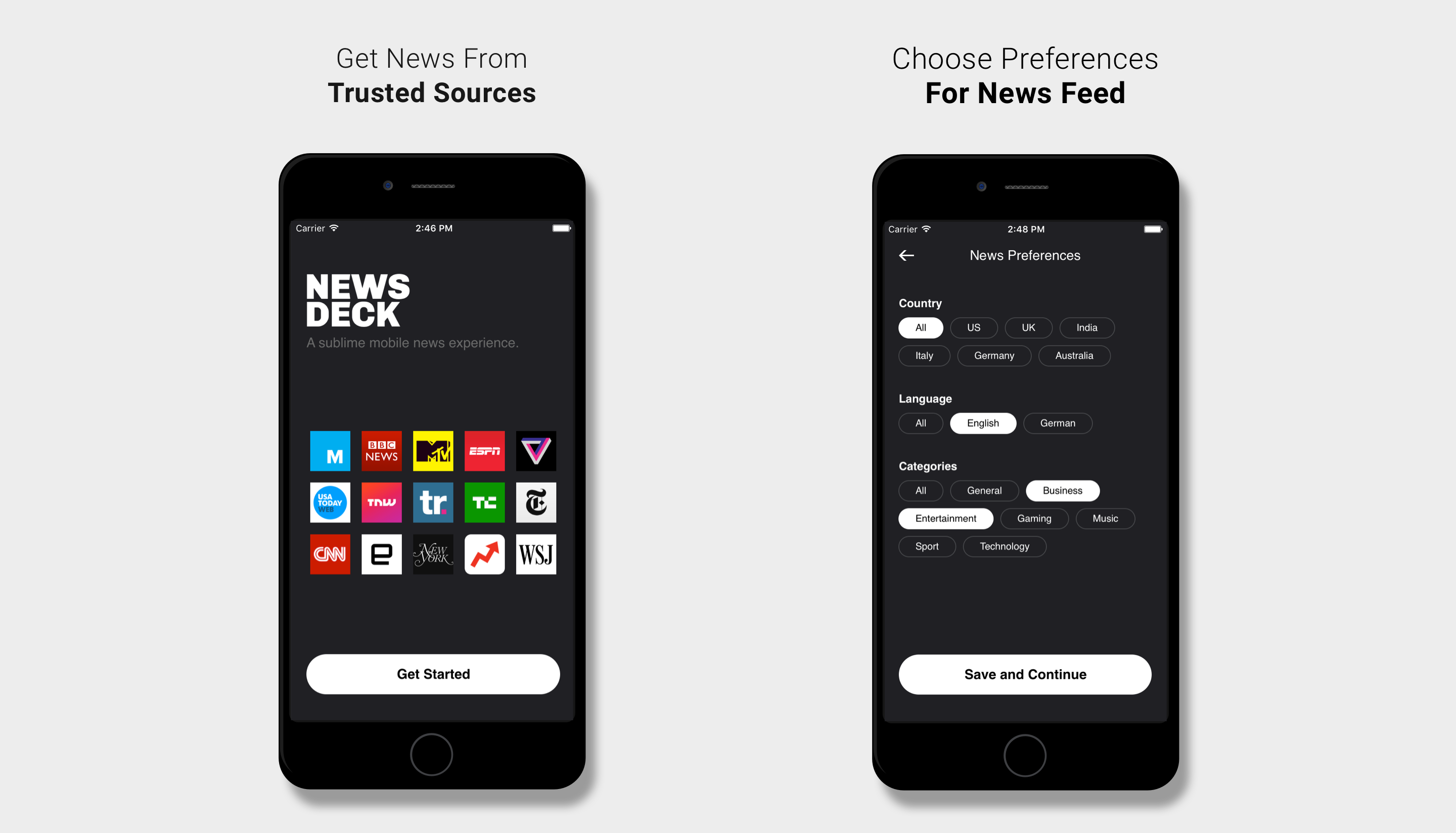
On boarding
User onboarding is really simple, you don't need to create an account or sign in. Once you open the app, first screen is welcome screen that gives you a bit of intro about the app and next screen is for selecting your preferences which were stored in device's local storage.

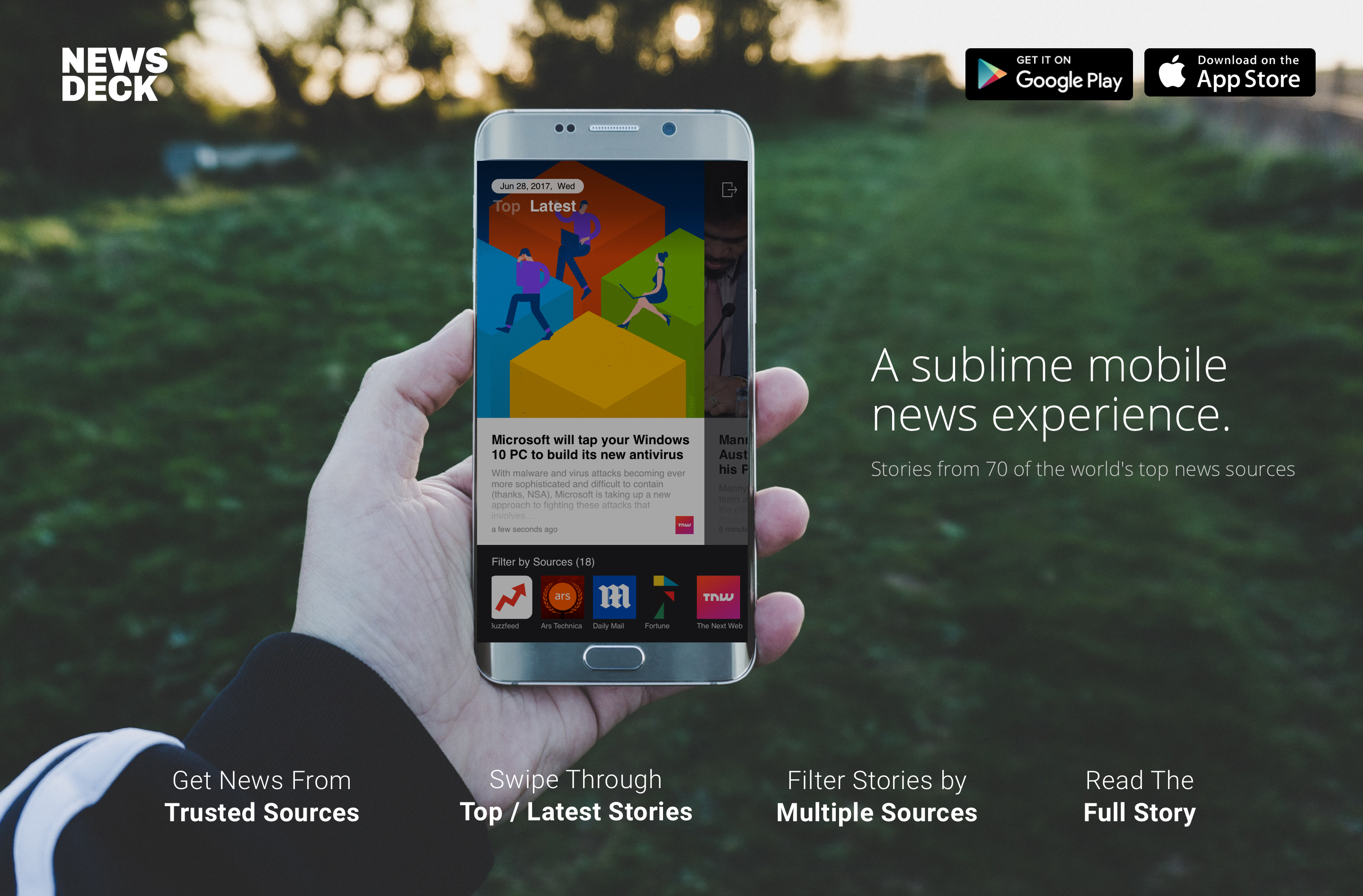
Website
I also designed a simple website with app store links. you can check it out at http://newsdeck.mokko.io/

Final thoughts
Funny how fast you can learn a lot of things by building a product and experimenting with it. I learned many things alongside this project:
- I learned how to design using API or JSON data in Sketch app.
- I learned a new tool to build native apps.
- I learned how to deploy iOS and Android apps to the app store and to track the usage data.
Its not just enough to build cool products and expect people to start using it, you have to present it to the world, you have to tell a story about your product.

